2015年1月10日
WordPressマルチサイト化
昨晩、試行錯誤の末ようやく完成したマルチサイト。
これで、
新サイトデザイン
↓
モック制作
↓
関数埋め込み
と本来やるべき作業に移れる。ただし、デザインアイデアが一切思いついていないが。。
ロリポップサーバでWordpressをマルチサイト化する上で、注意すべきは2箇所。
1.ネットワーク設置後、.htaccessの編集を行うが、サイト新規追加後に再度ネットワーク設置で.htaccessの編集内容を確認したところ微妙に違っていました。これが、どう影響するかは確認していませんが、最新の情報に変更しておきました。
ちなみに、ロリポップ専用のIPアドレス固定によるログイン画面の表示に関する記述
# BEGIN Lolipop [ http://lolipop.jp/manual/blog/wp-htaccess/ ]
ErrorDocument 403 /lolipop_service_documents/wp-login-deny.html
Order deny,allow
Deny from all
Allow from 000.000.000.000
# END Lolipop
この部分は残したままにしています。
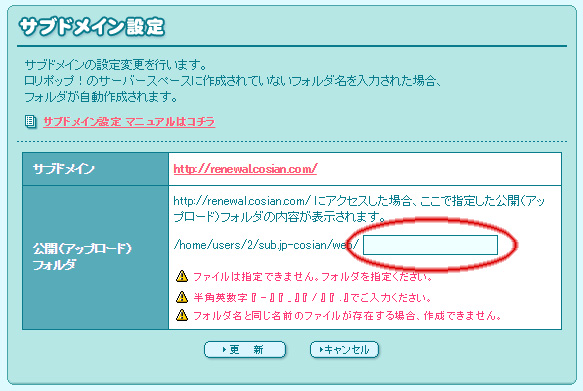
2.サブドメイン設定時に、公開フォルダ入力欄がありますが、これはドキュメントルートのままにします。(画像赤枠)
私もここを勘違いしていたのですが(というか昔のマルチサイト化とは違ってるかな?)、新規追加したサイトは所定のフォルダなどにindex.phpが自動生成され、リダイレクトするという仕組みをとるものと思っていました。
すくなくともWordpress4.1ではそういう設定や仕組みは一切なく、既存のWordpressのデータを共用利用するようです。
まだ、新しく作ったサイトで画像のアップなどをしていないので、どういう仕組みでどこに格納されるか未チェックですが。
Wordpressを設置する場所は人それぞれと思いますので、サブドメイン設定時にWordpressの入っている(wp_config.phpが置かれている)フォルダを指定してください。

コメントを書く