2017年2月22日
フォームオブジェクトをフォーカスしたときの色について
フォームオブジェクトをフォーカスしたときにボーダーなどで色を設定する疑似クラスの:focusだが、chromeとFirefoxでは色が明らかに違った。
始めに書いていたCSSは以下の通り、単純にピンクの線を表示するようにしていただけ。
.contents input:focus,
.contents textarea:focus {
border: solid 1px #d30085;
}
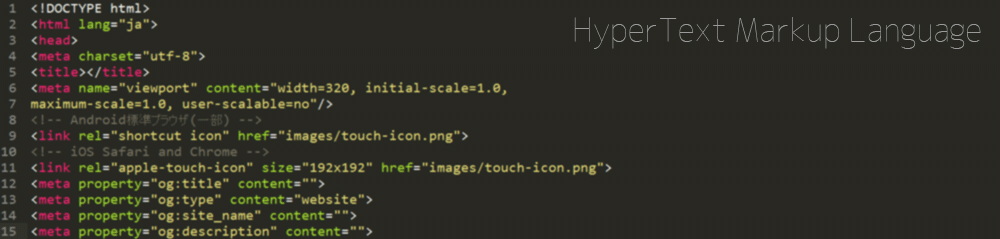
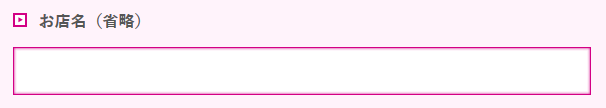
しかし、これだけではchromeでは以下のように青い線が表示される。
ちなみにFirefoxでは正常に表示される。
ちょっと内側に影なんかつけてみたら変わるかもという淡い期待。
.contents input:focus,
.contents textarea:focus {
border: solid 1px #d30085;
-moz-box-shadow: 0 0 2px #d30085;
-webkit-box-shadow: 0 0 2px #d30085;
box-shadow: inset 0 0 2px #d30085;
}
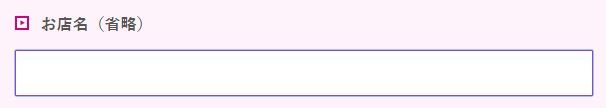
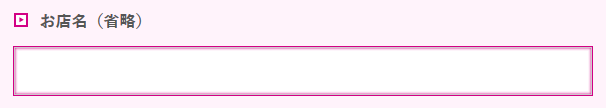
chromeでは外側の青罫線の内側にbox-shadowで設定したピンクの影が見える。キモイ!
Firefoxは想定通りの表示。
調べてみるとフォームオブジェクトにはoutline(輪郭)というプロパティが存在していて、chromeではその初期値で青くなっていたよう。
確かにGoogleで検索しようとすると、青い線がでる。
スタイルはborderプロパティと同じようなので:focus時にはborderで色を付けずにoutlineで設定したほうがいいのか!
.contents input:focus,
.contents textarea:focus {
outline: solid 1px #d30085;
-moz-box-shadow: 0 0 2px #d30085;
-webkit-box-shadow: 0 0 2px #d30085;
box-shadow: inset 0 0 2px #d30085;
}
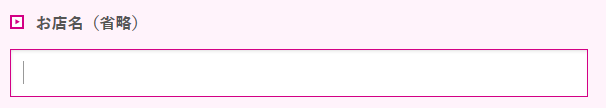
と思っていると大間違いで、outlineはborderのさらに外側の輪郭になるので、outlineのみの設定だと今度はFirefoxでの表示が以下のようにおかしくなる
結局、outlineはnoneで非表示化し、borderを設定するのが一番まともに見えた。
.contents input:focus,
.contents textarea:focus {
outline: none;
border:solid 1px #d30085;
-moz-box-shadow: 0 0 2px #d30085;
-webkit-box-shadow: 0 0 2px #d30085;
box-shadow: inset 0 0 2px #d30085;
}
こういう細かい部分でのブラウザ非互換って、結構しんどい。。






コメントを書く