2017年7月14日
Bootstrap4のグリッドシステム
Bootstrapではグリッドシステムというレイアウト方法を採用しています。
横列が12列のエクセルの画面を思い浮かべていただければわかりやすいと思います。
ホームページなので、行はコンテンツ量によりことなります。
エクセルは横方向を列といい、縦方向を行といいますが、Bootstrapでは英語表記なので、横方向はcol(カラムの略)、縦方向はrowとなります。
row→colの順にしているすので、テーブルレイアウトともそっくりです。
パソコン用のホームページを作るだけなら、このグリッドシステムは超初心者向けの仕組みで、ここまでは浸透しなっかったのですが、Bootstrapのもう一つの優れた点はこのグリッドシステムを使いレスポンシブ対応を行ったことです。
つまりデバイス(ホームページを閲覧する機器)の画面サイズに合わせてグリッドを使い分ける仕組みを取り入れたのです。
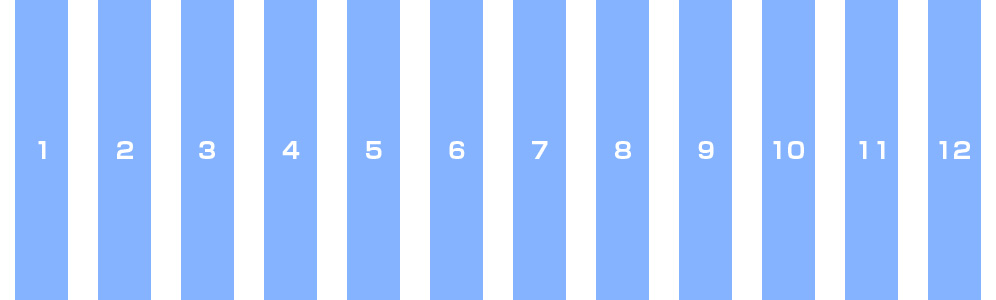
基本は下図のように、12カラムに分類されたグリッドになります。
グリッド間の余白については、左右にそれぞれ15pxのpaddingを設定しています。上下間の余白設定はありません。
このため、一番右と左はそれぞれ15px、グリッド間は30pxの余白が設定されています。
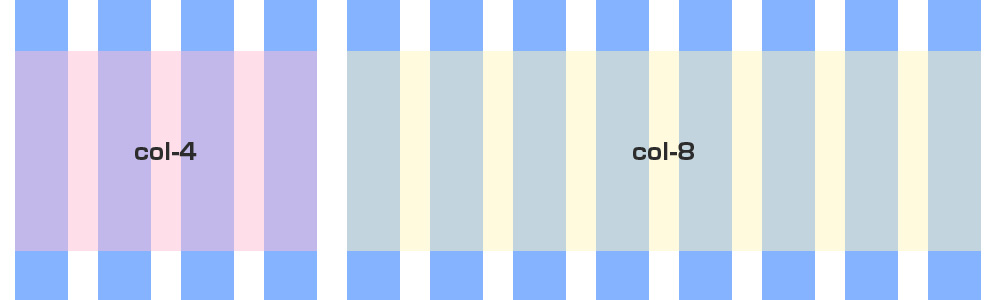
実際の使い方としては下図のように、左サイドバーを使うホームページの場合は、左をcol-4、右(メインエリア)をcol-8などと設定します。
<div class="container"> <div class="row"> <!-- ここで1行目を定義 --> <div class="col-4">ここに左サイドバーのコンテンツを記述</div> <div class="col-8">ここにメインエリアのコンテンツを記述</div> </div> </div>
では、このグリッドシステムをレスポンシブに対応する方法です。
レスポンシブ対応の場合かならずブレークポイントと呼ばれるコンテンツ表示切替サイズを設定します。
Bootstrapの場合、このブレークポイントがあらかじめ設定されています。
xs(エクストラスモール):576px未満【スマホ用】
sm(スモール):576px以上【ファブレット用】
md(ミドル):768px以上【タブレット用】
lg(ラージ):992px以上【ノートPC用】
xl(エクストララージ):1200px以上【デスクトップPC用】
上記の英語2文字をclass名に設定することで、それぞれのグリッドシステムを設定できる仕組みです。
例えば、スマートフォンでは12カラム全て使い、タブレットでは6カラムが2つ横並びにする場合は以下のような記述になります。
<div class="container"> <div class="row"> <div class="col-xs-12 col-md-6">コンテンツを表記</div> <div class="col-xs-12 col-md-6">コンテンツを表記</div> </div> </div>
この場合、スマートフォンでは1つのrowの中で12カラムを超えてしまっているので、自動的に行が増えるようになります。




コメントを書く