2017年9月27日
WordPressで独自の項目を追加する方法(カスタムフィールドの活用)
WordPressは元来ブログツールなため、ブログとして使ている私などはダッシュボードをどうこうなど考えもしませんでした。けれど、お客様にCMSとして納品するためにWordpressを使い、お客様に自由になんでも入力されると困る場合は通常のブログの使い方では限界があります。このためにWordpressにはカスタムフィールドという機能がついています。
読んで字のごとく、カスタムできるフィールド。
しかし、何もせずに使えるなど虫の良い話ではありません。
カスタムフィールド利用の流れは以下の通りです。
1.ダッシュボードの投稿部分もしくは固定ページの編集画面にカスタムフィールドの入力エリアを設定する。
2.入力した内容をデータベースに保存できるようにする。
3.データベースからカスタムフィールドの内容を取得しテーマに表示するようにする。
記事を投稿したものを表示するのとまったく同じです。違うのは、項目を自分で自由に設定できること。
手順の1と2は同時進行で行う。編集するのはテーマのfunction.php。
注意してもらいたいのは、function.phpは通常テーマごとに設定されているため、今回のカスタマイズもテーマを変えるとなくなってしまうこと。必ず編集箇所をわかるようにし、別のテーマに変更してもすぐに編集ができるようにすることをお勧めします。
function add_about_fields() {
add_meta_box( 'about_setting', 'お気に入り情報', 'insert_about_fields', 'favorite', 'normal');
}
add_action('admin_menu', 'add_about_fields');
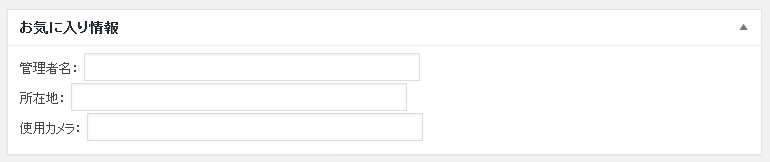
まずは、管理画面にカスタムフィールドの項目内容を登録するボックスを作ります。
add_meta_boxの部分でボックスを作っています。
qadd_meta_boxには5つの引数がありますが、3~5の引数が重要になります。
3つ目が、次に説明する管理画面にカスタムフィールドの内容を表示するための関数名になり、4つ目がどの投稿タイプにボックスを表示するか、5つ目は表示位置で’normal’, ‘side’, ‘advanced’から選択します。
4つ目の表示投稿タイプはpost(投稿)、page(固定ページ)のほかにカスタム投稿タイプのスラッグも選択できます。カスタム投稿タイプは後日詳しく。
function insert_about_fields() {
global $post;
echo '管理者名: <input name="about_hobby" size="50" type="text" value="'.get_post_meta($post->ID, 'about_hobby', true).'" />';
echo '所在地: <input name="about_book" size="50" type="text" value="'.get_post_meta($post->ID, 'about_book', true).'" />';
echo '使用カメラ: <input name="about_movie" size="50" type="text" value="'.get_post_meta($post->ID, 'about_movie', true).'" />';
}
次は管理画面での表示設定になります。
function save_cd_fields( $post_id ) {
if(!empty($_POST['about_hobby'])){
update_post_meta($post_id, 'about_hobby', $_POST['about_hobby'] );
}else{
delete_post_meta($post_id, 'about_hobby');
}
if(!empty($_POST['about_book'])){
update_post_meta($post_id, 'about_book', $_POST['about_book'] );
}else{
delete_post_meta($post_id, 'about_book');
}
if(!empty($_POST['about_movie'])){
update_post_meta($post_id, 'about_movie', $_POST['about_movie'] );
}else{
delete_post_meta($post_id, 'about_movie');
}
}
add_action('save_post', 'save_about_fields');
最後にデータベースへの保存です。
具体的にはpostmetaテーブルにそれぞれレコードを追加していくことになります。
自動的にどこかのテーブルにカラムを追加してそこに保存なんてかっこいい機能はありません。
このため、データベースの中身があまり綺麗とはお世辞にも言えない状況です。
管理画面やデータベースの設定は以上です。
次に実際に投稿した内容を表示する方法です。
表示させたいテーマのphpファイルに
<?php echo get_post_meta($post->ID, 'about_hobby', true); ?>
上記のようなソースを入れてください。
about_hobbyの部分の指定で、管理者名項目で入力したものを表示します。
他の項目も同じような記述です。

コメントを書く