2017年9月28日
Googleの日本語Webフォントを試してみた。
さくらでサーバを借りていれば!
Xサーバでもいい!
と何度思ったことか。。
今更サーバ変更はリスキーすぎてできない。
さくらやXサーバにはモリサワのWebフォントが利用できるサービスがあります。
やはりサイト全体のデザインとしてフォントのしめる割合は大きいので、モリサワのWebフォントが使えるというのは非常に魅力的です。
ない物ばかり考えても仕方がないので、GoogleのWebフォントを試してみることに。
こちらは、まだ早期アクセス用の試験的なものなので、おそらく細かな部分ではいろいろとあるのでしょう。いろいろなことが。
試したのは4書体。
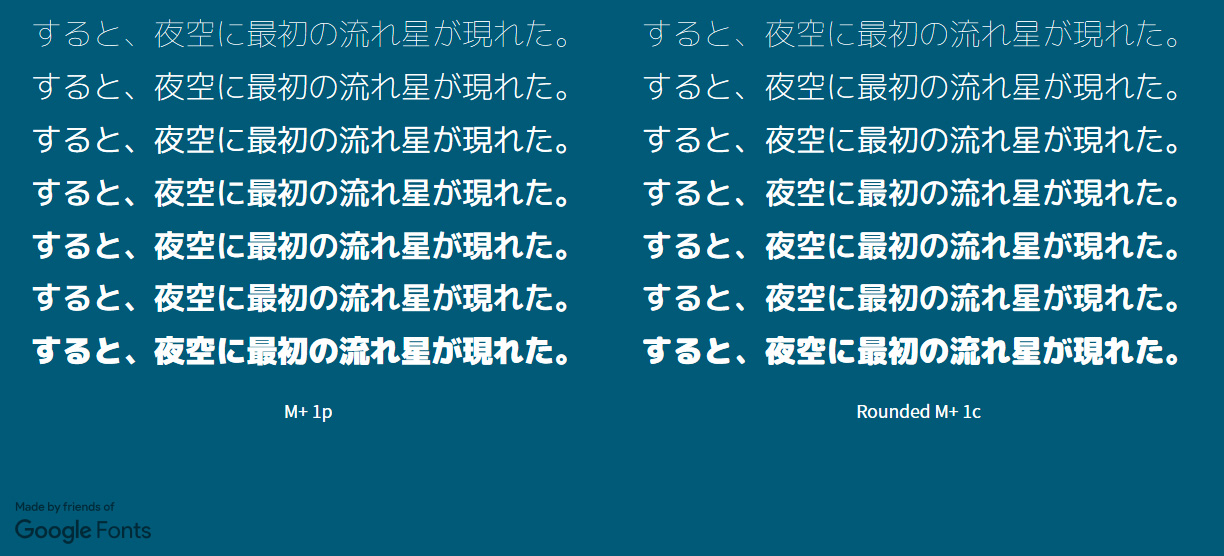
M+ 1p
Rounded M+ 1c
はんなり明朝
Noto Sans Japanese
百聞は一見にしかず!ということで、画像化したのでそれを見てもらうのが手っ取り早いかと思います。
Windows Firefoxでの見え方
Windows Chromeでの見え方
iPhone Safariでの見え方
まず、M+ 1pとRounded M+ 1c同系統のフォントで、ゴシックか丸ゴシックかの違いです。
特にweightが100や200ほどの場合は違いを探すほうが難しい。
比較的コロっとした書体だけど、ある一定のサイズ以上でないと非常にアンバランスな感じがします。
最低でも16px以上のフォントでないと使えない感はしました。
ただし、iPhoneやおそらく今回検証してないけどMacではエイリアスがしっかりかかるので小さいフォントサイズでもアリという感じはします。まあ、Macだけ閲覧可のサイトなんてありえないので、結局ダメですけどね。
はんなり明朝は、さすが早期アクセスということで、使い物になりませんでした。
iPhoneでは表示されないのが致命的です。なぜだろう?検証の仕方がまずかったのかな?
いずれにしても漢字に対応していないので、利用不可ですね。
ひらがなもしくはカタカナだけのタイトルなんかでのピンポイント利用なら考えられるかもしれません。ただしiPhoneで表示されれば。。
Noto Sans Japaneseは現時点で唯一使えるかなという感じです。
個人的にはあまり好きではないかも。特に極端に細くなる半角英数字が気持ち悪いです。
あと、漢字のバランスの悪さが目立ちます。例えば記という字、右側の己が言辺より数ピクセル落ちていたり、英語はベースラインがバラバラだったり、かなりはっちゃけてる感じがします。
正直、現状でWebフォント以外の選択肢は游ゴシックかメイリオだけなので、Noto Sans Japaneseは第三の選択肢としてはありかもしれません。
嗚呼、モリサワがよかったな・・・。
ということで、サイトはしばらくNoto Sans Japaneseです。




コメントを書く